Ensinaremos como trabalhar com um efeito simples, mas, que o resultado pode ser bem legal. Tudo pode acontecer, use sua imaginação!
PASSO 1
Criar uma linha simples no Illustrator. Estamos usando VAN para este tutorial.

PASSO 2
Um dos mais recentes recursos do Illustrator é o Live Corners. A coisa legal sobre esse recurso é que você pode fazer cantos arredondados com mais facilidade. Para fazer isso, com a Direct Selection Tool (A), selecione o canto que você deseja editar.

PASSO 3
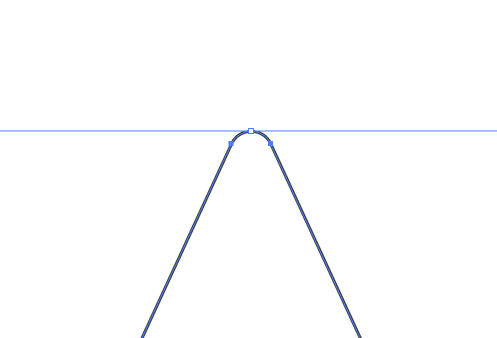
Arraste esse círculo para baixo para iniciar a edição do canto.

PASSO 4
Aqui está a figura com alguns cantos arredondados.

PASSO 5
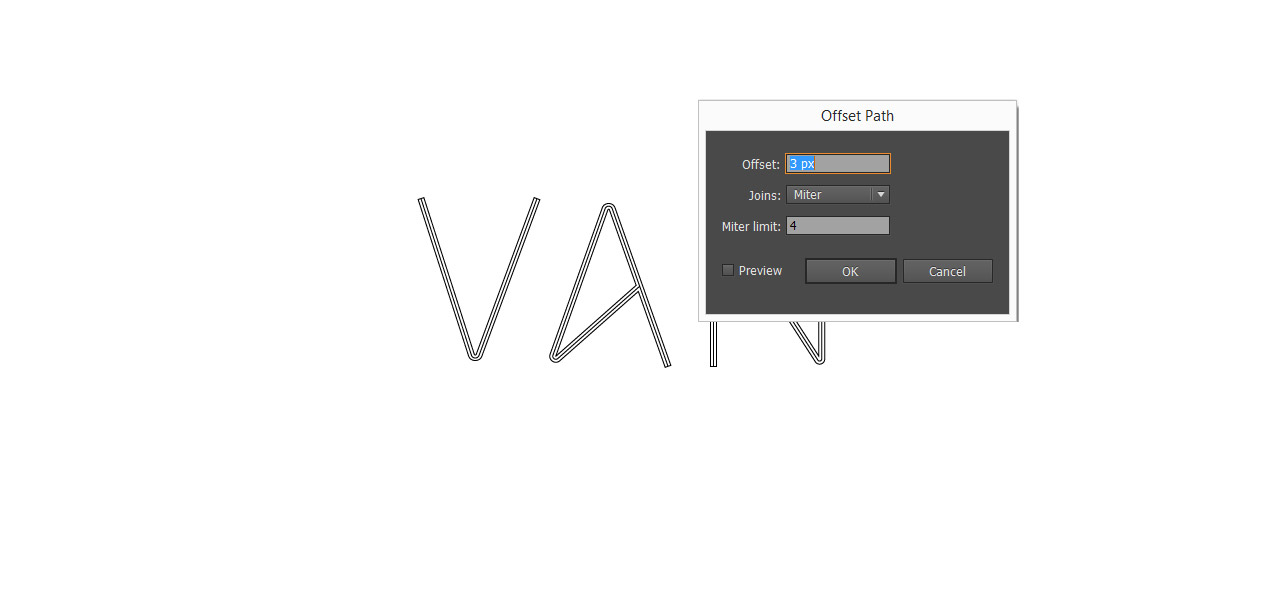
Selecione o caminho e vá até Object> Path> Offset Path. Use 3px* Offset mantenha os valores padrão para o resto. Você pode colocar o valor que achar melhor.

PASSO 6
Repetir o efeito novamente. Você pode aumentar a espessura do traçado para torná-lo mais visível.

PASSO 7
Agora no Photoshop, encontrar uma foto agradável para usar no fundo. Dica: link de imagens.link de imagens

PASSO 8
Copie o vetor no Illustrator e cole no Photoshop (rasterize-o).

PASSO 9
Selecione o vector e vá em Image> Adjustments> Invert. Depois disso troque o Blend Mode para Overlay em 68%.

CONCLUSÃO:


![[Illustrator] Criando uma Flor](https://goodesign.com.br/wp-content/uploads/2014/09/thumb_flor-300x215.jpg?x95685)
![[Photoshop] Efeito pelúcia](https://goodesign.com.br/wp-content/uploads/2014/09/T1-300x215.jpg?x95685)
![[Photoshop] Efeito de água em logo](https://goodesign.com.br/wp-content/uploads/2014/09/t_agua-300x215.jpg?x95685)
![[Photoshop] Efeito Chuva](https://goodesign.com.br/wp-content/uploads/2014/09/t_chuva-300x215.jpg?x95685)










